今日も見に来てくださって、ありがとうございます。石川さんです。
先日、フォントのサイズを変更しているうちにフォントが気になってきたのでちょっとまとめていきたいと思います。
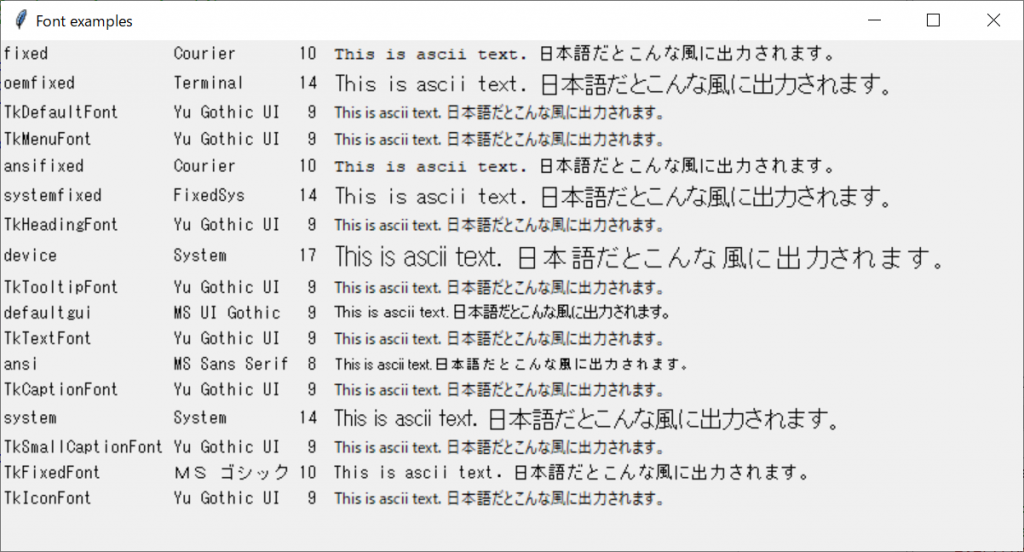
できあがりイメージ

左から、定義されているフォント名、フォントファミリー名、サイズ、サンプルです。
ソースコード
import tkinter as tk
import tkinter.font as tkFont
from unicodedata import east_asian_width
class App(tk.Tk):
def __init__(self):
super().__init__()
self.title("Font examples")
self.geometry("800x400")
for font_name in tkFont.names():
font = tkFont.nametofont(font_name)
frame = tk.Frame(self)
fw = 13 - len([c for c in font['family'] if east_asian_width(c) in 'AFW'])
tk.Label(frame,text=f"{font_name:18} {font['family']:{fw}s} {font['size']:2d} ",
font="TkFixedFont").pack(side=tk.LEFT)
tk.Label(frame,text="This is ascii text. 日本語だとこんな風に出力されます。",
font=font_name).pack(side=tk.LEFT)
frame.pack(side=tk.TOP, anchor=tk.W)
if __name__ == "__main__":
app = App()
app.mainloop()
解説
フォントは、tkinterの中のfontモジュールです。最初にtkFontという文字列でインポートしています。
定義済みのフォントの名前一覧は、11行目のtkFont.names()で取得できます。これをforループで出力していきます。12行目、tkFont.nametofont()でフォント名からフォントを取得しています。
次の行からは、フレームをつくって、左側のラベルに定義されたフォントの名前、フォントファミリ名、フォントサイズを出力します。右側のラベルにそのフォントを指定したテキストを出力しています。このフレームを定義された数分作成していきます。
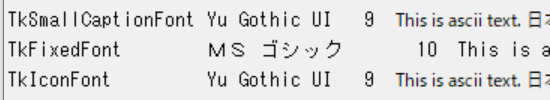
今回ちょっと引っかかったのは、フォントファミリー名に「MS ゴシック」があったのですけど、フォント名を出力するのは最大13文字でいいでしょうと、決めて、f”{font[‘family’]:13}”の指定にしていたのですけど、マルチバイト文字は、全角なので幅が正しく出力されないのですね。こんな風に出ていました。

と、いうことで全角半角をうまく出力する方法はありませんかねぇ、と、探しまわって見つけたのがこのページです。これを参考にさせていただいて、出力幅を決めるのに、14行目のように修正いたしました。このunicodedataモジュールにある、east_asian_width(c)は全角か半角かを戻す関数で、AFWが戻ってきたときは全角だそうです。なので、半角だと最大13文字のところ、全角文字のときは一文字分不要になるということで全角の文字数を引き算しています。フォーマット文字列で幅を指定しているところも{}で出力できるかな、と、こんな風に変数fwを指定するように試しにやってみたところ「f"{font['family']:{fw}s}"」、できました!pythonスゴイです!!あ、でも、最初からこのオプションがあった方が、もっとスゴイですね!
この定義済みのフォントは、用途が決まっているようです。本家のページに記載がありました。また、OSによって、出力される項目に少し違いが出てくるようですね。これらのフォントは、Tkがシステムの変更を自動的に反映させるので、直接変更するのではなく、コピーしてから使うように、と、いうことですね。
まとめ
フォントについて調べ始めましたが、ちょっと始めただけで、いろいろと知っていないといけないことがあって、とても奥が深いですね。ただ、そんなに変わったことをしない限りは定義済みのフォントを使用するのがよさそうですね。

