このページはWordPressで作成されているということを以前お伝えしたと思いますが、今回は使っていてちょっと気になったことを解決したいと思います。
実はWordPress、セキュリティの向上とか機能追加とか不具合対応とか処理速度向上とかちょっとした改善とか、いろんな理由で更新されています。サイトを立ち上げてからこれまでに、もう2回ほど更新がありました。どんどん良くなっていって、大変ありがたいことです。で、何が問題かといいいますと、ぼくは、WordPressのテーマの一部を変更していて、更新するとその内容が元に戻ってしまう、ということです。今回は、これを何とかしたいと思います。
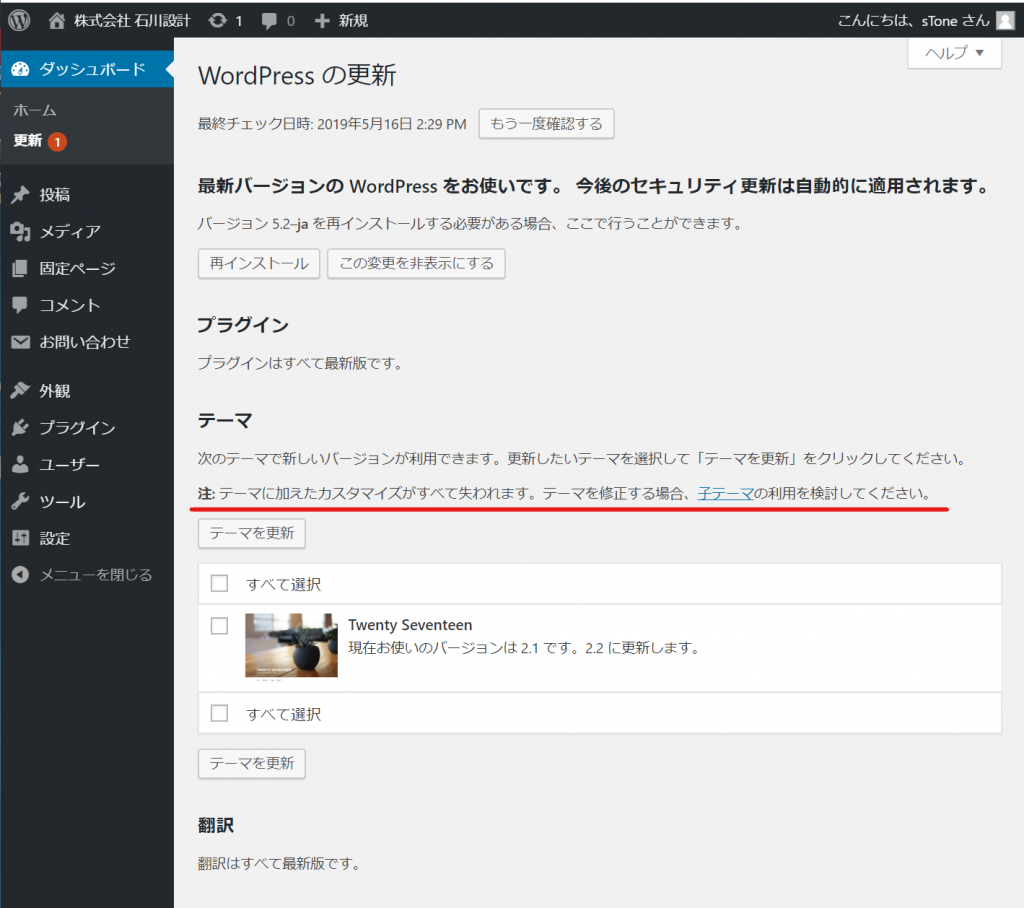
「注」に書いてありますね、そうそう、テーマに加えたカスタマイズがすべて失われるのですよ。そして「テーマを修正する場合、子テーマの利用を検討してみてください。」と、書いてありますね。子テーマをクリックしてよく読んでみます。
子テーマを使うと、テーマを更新したときにもカスタマイズした内容が失われなくなる、ということが書いてありました。さらに、子テーマの作り方もそのページに書いてありました。まず、子テーマのディレクトリを作成して、ファイルを二つ(style.css と functions.php)作ります。それだけで、子テーマの作成自体は完了だそうです。あとは、cssに要素を追加するか、テーマが持っていたファイルをコピーして修正すれば、反映される、ということだそうです。
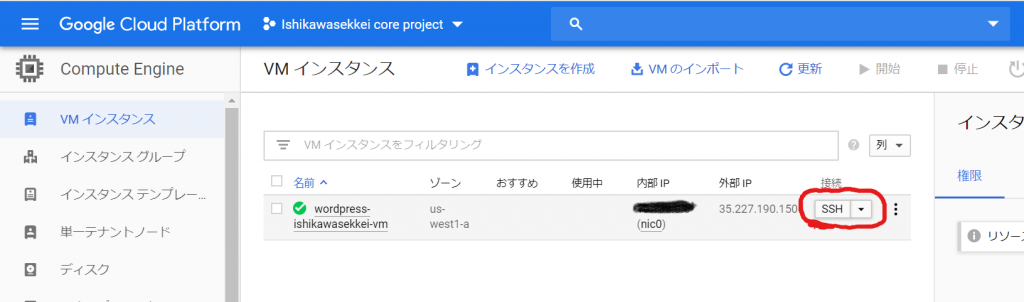
では、やってみましょう。まずは、ディレクトリを作成するためにVMインスタンスに接続します。
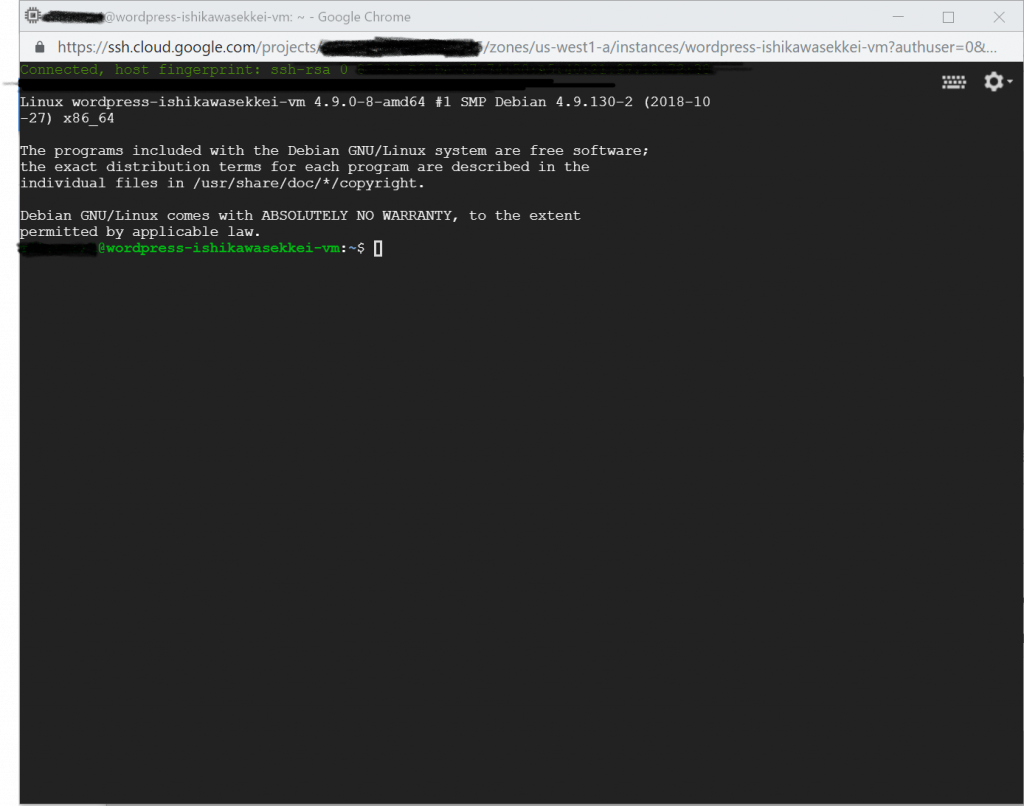
SSHをクリックすると以下のような画面が表示され、接続されます。フツーのLinuxの端末と同じですね。
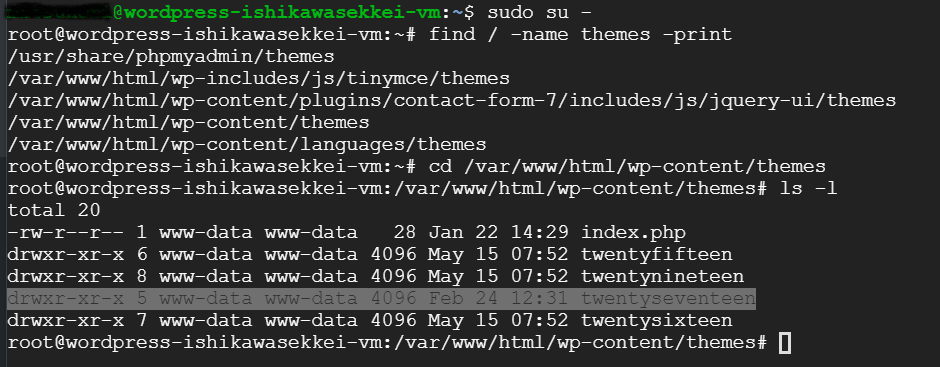
子テーマディレクトリは、「wp-content/themes ディレクトリ下に作成」ということですので、rootユーザに切り替えて、検索してみます。
sudo su - find / -name themes -print
すると、/var/www/html/wp-content/themesが見つかりましたので、ここにディレクトリを作成します。
mkdir twentyseventeen-child chown www-data:www-data twentyseventeen-child
そして、style.cssを作成します。決まったルールがあるようですが、ルールに従うと以下のようになります。
/* Theme Name: Twenty Seventeen Child Theme URI: http://www.ishikawasekkei.com/twenty-seventeen-child/ Description: Twenty Seventeen Child Theme Author: Mitsunori Ishikawa Author URI: http://www.ishikawasekkei.com Template: twentyseventeen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-seventeen-child */
特に必要なのは、「Template」で、親のテンプレート名を正しく設定する必要があります。あとは、「Theme Name」ですね、こちらは一覧に表示されます。そして、functions.phpは以下の通りです。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') );
}
?>
これだけで、親子の依存関係がセットされて、子テーマが使えるようになる、ということだそうです。
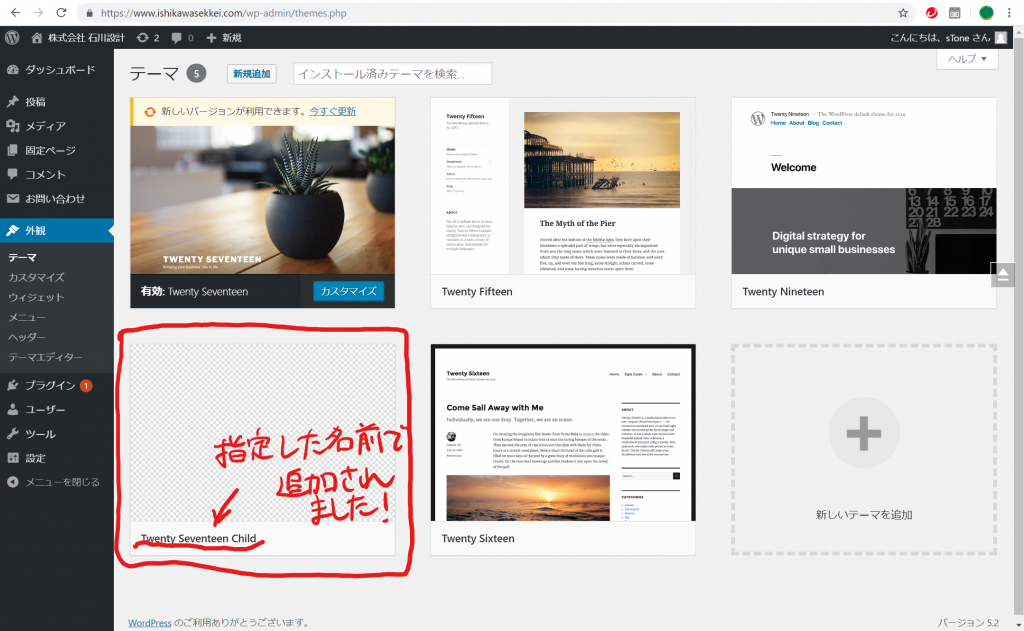
ぼくがすでに変更していたファイルはテンプレートディレクトリの下にある「template-parts/footer/site-info.php」ファイルだったので、今回作成した「twentyseventeen-child」ディレクトリの下に同じディレクトリ構成を作成して、コピーします。そして、WordPressメニューの「外観」を確認してみます。
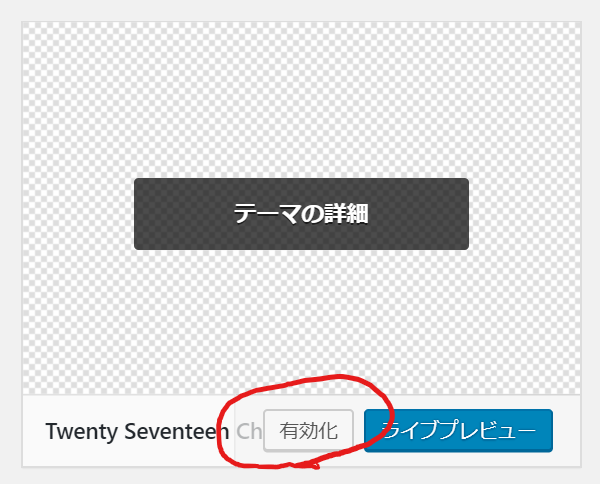
画像をマウスでポイントすると、「有効化」ボタンが現れました。
「有効化」ボタンをクリックして、子テーマを有効化します。これでやりたかったことは完了しました。親のテーマを最新化してもぼくが修正した内容は生きたままになっていました。これで、カスタマイズし放題ですね♪
あとでわかりましたが、子テーマを有効化したら、メニュー (外観→メニュー or 外観→カスタマイズ→メニュー) とテーマのオプション (背景やヘッダイメージ) を保存し直す必要がありました。